4006-3721-06 / QQ:623431139
图片img标签alt属性具有搜索引擎优化效果,如果没有alt属性值,因为搜素引擎是无法直接读取图像的信息的,alt可以为其提供文字信息所以对搜索引擎比较友好
图片<img标签alt属性具有搜索引擎优化效果,如果没有alt属性值,因为搜素引擎是无法直接读取图像的信息的,alt可以为其提供文字信息所以对搜索引擎比较友好。
图片属性容易搞错的是title和alt这两个属性同时用于img标签,在旧版本的IE浏览器中,鼠标经过图像时显示的提示文字是alt的内容,而忽略了title属性,这个曾经误导了很多人,因此,如果想在IE中显示title的内容,建议title属性和alt一致。
例:<img src="http://www.huanyudns.cn/images/pigBanner_03.png" title="建设网站" alt="建设网站" />
图片im标签中 alt和title的区别:
图片不显示时(图片位置显示alt,经过文字区域时显示title)
图片属性容易搞错的是title和alt这两个属性同时用于img标签,在旧版本的IE浏览器中,鼠标经过图像时显示的提示文字是alt的内容,而忽略了title属性,这个曾经误导了很多人,因此,如果想在IE中显示title的内容,建议title属性和alt一致。
例:<img src="http://www.huanyudns.cn/images/pigBanner_03.png" title="建设网站" alt="建设网站" />
图片im标签中 alt和title的区别:
图片显示时(鼠标经过是显示title)

图片不显示时(图片位置显示alt,经过文字区域时显示title)

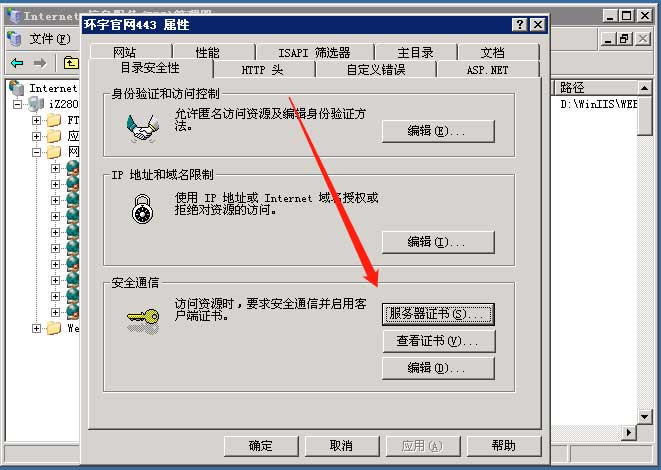
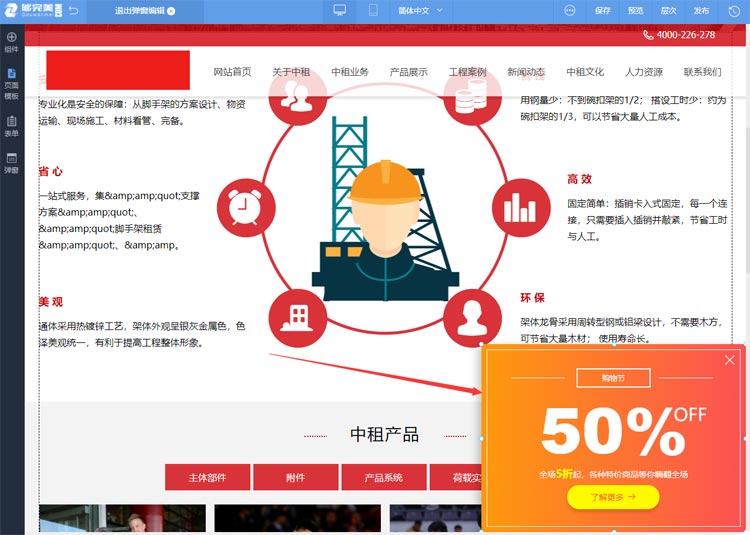
用建设网站系统设计时,是在这里设置: